
Hey Brad, I suppose most of my readers will know who you are, but for those who don’t, how would you introduce yourself in three sentences?
I’m a web designer, speaker, consultant, writer, musician, and artist living in beautiful PA. I’m passionate about the Web and the things it enables. I try to make great Web experiences that work on a multitude of connected devices, and help people and organizations do the same.
Let’s talk about your beginnings. Where and when did your life journey begin? Have you always known that you want to work in a creative field or with computers?
I was born and raised in a small, post-industrial town called Oil City in northwestern Pennsylvania. My mom is an art teacher and my dad is an accountant, and I definitely feel I inherited their respective artistic and analytical genes.
I grew up making things. When my little brother was crawling, I made a vehicle out of waffle blocks, hitched it to his overalls, and had him pull me around. I loved Lego, and never followed the instructions on the box. I would play drums on anything.

And I drew a ton. I drew cartoon characters, made mazes, and created comic strips. When I got to high school I lived in the art room as much as possible. It was there where I was introduced to Photoshop (version 5.0) and Illustrator (version 7). I had a lot of fun editing photos and abusing gradients and shapes, although most of my focus stayed on painting, drawing, and pottery.
Going into high school I got a bass guitar so that I could play with my cousins who already had electric guitars. My cousin, my brother, and I started a band that covered a bunch of Led Zeppelin songs but also played original songs that I wrote.
So yeah, my childhood was full of creativity, and I’m super happy that making art and music are still very much a part of my life.
That sounds like a really nice and creative childhood. How did you get from the extremely creative side of drawing and painting to the more analytic world of programming and computers?
I still don’t think I’ve crossed over to the more analytical world of programming and computers. But that’s not to say I haven’t gotten better at faking it!
My first job out of university was designing and building websites for mortgage and real estate companies. I was doing print design, trade show design, web design, and front-end development. A jack-of-all-trades if you will.
When the real estate bubble burst, I moved to New York City and got a job as a web developer for a small fashion e-commerce agency. At that job I was solely responsible for all things code, and since that wasn’t my background I had to really up my game. I grinded away working 60–90 weeks and learning things the hard way. I jokingly say that experience was my Cavern Club.
I had to get better at development and learn the basics of programming because that’s what my job entailed. And while I’m thankful for that experience, I also don’t want to relive it!
Haha, often it’s good to know very little when going on a big journey like that. Otherwise no one would even start.
Do you sometimes feel like you are losing focus because you are involved in so many different disciplines (Art, Music, Web Design, Web Development, …)? I myself find it hard sometimes to know on which of my interests I should concentrate because if I constantly switch between them I’m not really good at anything in the end - or at least that’s my fear.
That’s a very good question, as we tend to apply a negative connotation to the phrase “jack of all trades, master of none.” But in my experience, having many passions is nothing but a great–and necessary–thing.
We like to pigeon hole ourselves into our professions, but the sooner you realize you can call yourself a musician without having to tour in the back of a crusty 15-passenger van, or call yourself an artist without going to art school, the more you’ll be able to pursue your passions and interests without feeling any pressure or expectations. It’s amazingly freeing. Everyone should try it.
Creativity and inspiration reveal themselves in unusual ways, and the ability take breaks from my primary focus and skip around is extremely healthy. By allowing myself to lose focus and explore other interests, I’m able to recharge my batteries and eventually come back to my primary task with a fresh new perspective.
When lightning strikes, act on it. Get as far as humanly possible with an idea before life, work, and other obligations inevitably drag you back to reality. Keep track of your ideas and projects. When you find your mind suddenly wandering back to a certain project, jump back on the horse and make as much progress as you can. Move the bar a little further. It’s OK to have many passions, varied interests, and hundreds of side projects. That’s the stuff that makes you interesting.
I like that, thank you Brad!
So after you worked your ass off at that job you talked about, what came next for you?
After I burnt out (several times), I realized I needed a new job. My wife worked at R/GA in Hell’s Kitchen, and I ended up applying there. The only position they had open at the time was for a “mobile web developer.”
My thoughts were, “OK, I’ll use this whole mobile web developer thing as my foot in the door, and eventually I’ll get a chance to make real websites.” Of course, a couple months into the job I realized this was where everything was going. I got to see the launch of the iPad, the rise of Android, and slowly learned how to make things for all these newfangled devices.
I consider myself to be extremely lucky to get into all this mobile Web stuff when I did. It was just before mobile became a necessity for every organization, so I was happy to get my foot in the door early.
I remember that when I first heard your name, you were working at that exact position. And now you are a freelancer, right? When and why did you decide to go out on your own? And how was the transition like?
Yep, I went out on my own at the beginning of 2013, and haven’t looked back since. I’m doing combination of front-end design, consulting, workshops, and speaking, which all seems to keep me pretty busy.
The transition was thankfully an organic one, thanks to Josh Clark, who got me onboard for redesigns of both TechCrunch and Entertainment Weekly. So it was really nice to step out onto my own knowing that I had some work and speaking engagements lined up.
Heading into my third year on my own I still feel like I’m getting my head around everything, but I’ve come to terms that I no longer have a conventional 40-hour-a-week, 9-to–5 job. I’m more than OK with that.
That sounds like an awesome start for a freelance career but also a lot of responsibility.
Besides all the different tasks you tackle you now decided to write a book about Atomic Design. Can you talk a little bit more about what you are doing and how the idea came about?
Yup! The book is called Atomic Design, and it focuses on how to create effective interface design systems. The book is going to discuss the importance of systematic interface thinking, introduce atomic design as an effective methodology, discuss tools for making and maintaining design systems, and detail how to make pattern-based design and development a core part of your workflow.
I’m writing the whole book in the open, and I’m sharing the progress live on my site and on Github. I really wanted to write this book, but I wasn’t very excited about holing myself up for a long time and keeping things secret until it was done. I’m so excited to share the work in progress, and I’ve already had people submit pull requests to fix my grammar, requests to help me edit, and I’ve even gotten a few offers to help translate the book into other languages. And I’m not even done with chapter 1 yet!
That’s awesome! I already preordered the book and am looking forward to the follow along. I dont’ think I have ever heard of someone doing a book this way.
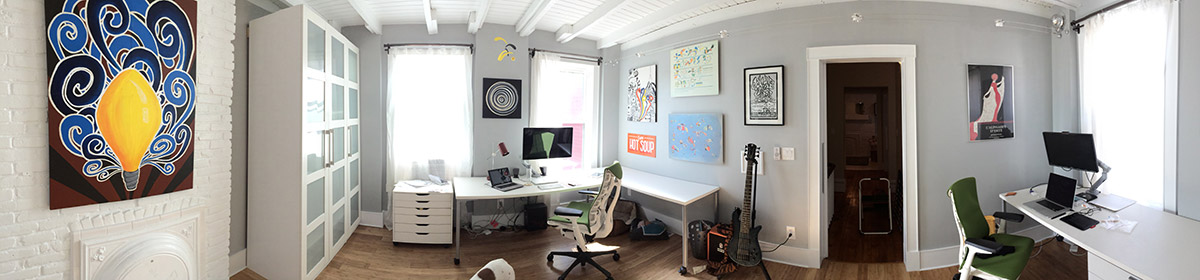
As far as I know you are working from home. Do you feel alone sometimes and miss the office atmosphere? And what do you do to stay focused at home when the distractions are all around you?
I don’t have a hard time being alone. Because I spend so much time traveling, I really welcome the times when I’m at home and don’t have to go anywhere. I can go days without leaving my house, and even longer without leaving my neighborhood. But again because I’m on the road about every other week, I’m perfectly fine staying put.

That being said, working from home can be distracting sometimes, especially because I have a bulldog who constantly begs for my attention. And I’m very good at productive procrastination, meaning that if I have something that really needs to get done, I’ll clean the house, achieve inbox zero, and do pretty much anything besides the thing I really need to do. For those times, I’ll walk up to a coffee shop in my neighborhood so that I can focus.
What are you looking forward to the most/the least this year?
Oh jeez. There’s a whole lot to look forward to that’s for sure. Obviously I’m looking forward to writing this book in the open and seeing what comes of that. I’ve also got a lot of great travel plans for the year, and I’m looking forward to meeting more people and learning at a load of different conferences.
As much as I love traveling, it can be hard being away from my family and friends for so long. I’m fully aware that I can’t complain all that much, but sometimes it’s nice to stay put for a while.
I can totally understand that. I like being on the road, but it’s best at home.
Have you heard of Tachyons? Basically the idea to have a whole lot of single purpose classes which you can add to your HTML and style it that way? Classes like .pos-abs { position: absolute; } or .ttu { text-transform: uppercase; }
I see this trend in a lot of different places at the moment. Do you have any thoughts on it?
I have not seen this. And sort of wish I hadn’t :)
This is from one of the demo sites:
<p class="center serif fw1 f3 f2-m f1-l lh-title white mw6 mw9-ns phl phn-ns tc tl-ns ptn ptl-ns"></p>I’d rather slam a car door on my hand than maintain that code.
On a serious note, it’s important to understand where you have the most flexibility in the system you’re creating. For some projects, it’s extremely challenging to make markup changes due to CMS limitations/lockdown/etc, so as a result CSS has to do a bit more of the heavy lifting. Other times markup might be more accessible to edit than the CSS, so you might end up with something with a little more akin to the above example. Although again it’s important to keep a sound separation of concerns and decouple structure, style, and behavior.
I’m glad you say this. I thought I was going crazy that I thought this approach was over the top since I saw something like that pop up around me several times over a period of only a few days.
What’s the most important thing you’ve learned since working for yourself and what advice would you give someone starting out on his/her own?
I’d say the biggest thing I’ve learned is to trust my gut and try to be my truest self. I’ve found the more I trust my instinct and don’t compromise on my principles, the better off I seem to be. Self-employment has been a wild ride so far, and it’s been really fascinating that I can make a living without feeling like I have to compromise on my values.
As for advice to others, the short version is: Work hard. Don’t be an asshole. Share what you know.
To expound on that, I think it’s extremely important to dive into your craft, learn as much as you can, and make things. Don’t wait for permission to explore, play, and experiment. Put in the time and effort and recognize there’s no substitute for hard work.
Be honest. Try to make things that respect people and their time. Don’t be a jerk to other people. Collaboration is better than straight competition. There are ways to get ahead in your career while still exhibiting empathy and compassion.
And share what you know. Share your thoughts. Share what you’ve learned. Share what you haven’t. Share what went right. Share what went wrong. Share your words, code, designs, case studies, rough drafts, data, whatever you can. It’s never been easier to contribute to something greater than yourself. And that’s amazing.
This is truly great advice and a perfect ending to this conversation. Thank you so much for your time, Brad. I wish you all the best for your future!
